

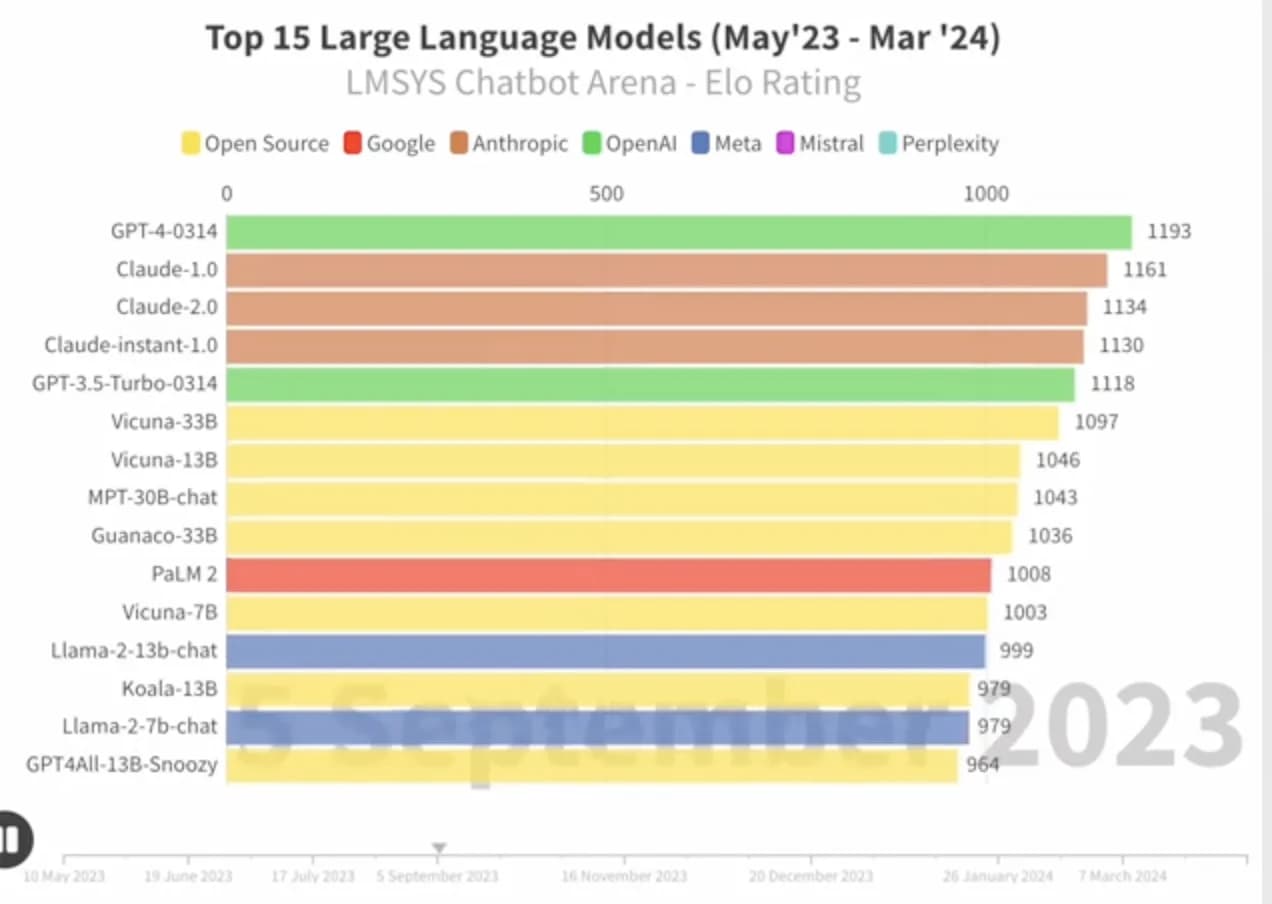
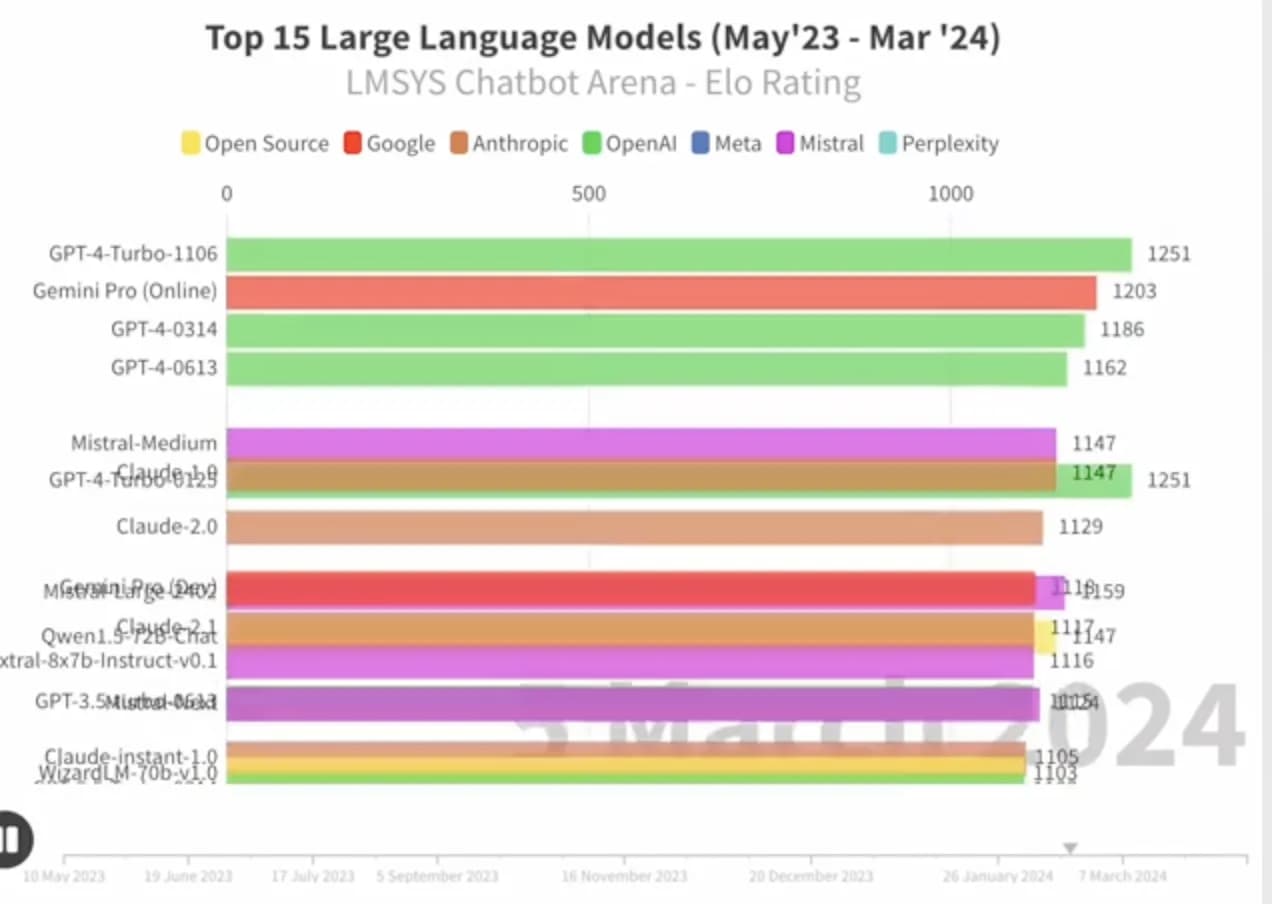
Suggest tools I could use to recreate the animation represented here - in between different states of the leader. board the different bars animate to their new positions
To recreate the animation between different states of the leaderboard, where the bars animate to their new positions, I would recommend using a data visualization library that supports smooth transitions. Here are some tools you could consider:
These tools offer various approaches to creating animated charts like the one shown in the images. D3.js is particularly powerful for custom visualizations but has a steeper learning curve. Chart.js or Plotly.js might be easier to start with if you're looking for a quicker solution.
The example I provided in the artifact shows how you can use D3.js to create and update a bar chart with animations. You'd need to modify this to match the exact style and behavior of the chart in your images, including color coding, labeling, and the specific transition effects you want.
Would you like me to explain any part of the code example in more detail or discuss how you might adapt it to more closely match the charts in your images?
Show me that D3 thing running in an Artifact with some faked data similar to that in my images
Certainly! I'll create a React component that uses D3.js to create an animated chart similar to the ones in your images. This component will use some faked data to demonstrate the animation between different states of the leaderboard.
This React component creates an animated bar chart using D3.js, similar to the charts in your images. Here's a breakdown of what it does:
- It defines two sets of fake data:
fakeData2023andfakeData2024, mimicking the data from your images. - The chart is created using D3.js inside a React useEffect hook.
- The
updatefunction handles the animation between different states of the data. - Two buttons allow you to switch between the 2023 and 2024 data, triggering the animation.
To use this component, you would need to have D3.js installed in your project (npm install d3).
The chart animates the bars' positions and lengths when the data changes, and it also animates the labels next to the bars. The colors of the bars correspond to the different companies (OpenAI, Google, Anthropic, etc.) as in your original images.
Would you like me to explain any part of this code in more detail or discuss how you might further customize it?
don't use React, just use D3 and JavaScript and CSS and HTML. Load d3 from cdnjs
Certainly! I'll create a standalone version using only D3, JavaScript, CSS, and HTML, loading D3 from cdnjs. This approach doesn't require React or any build tools, making it easier to run directly in a browser.
This HTML file contains everything needed to create and animate the chart, similar to the ones in your images. Here's a breakdown of the key components:
- The HTML structure includes a container for the chart and buttons to switch between 2023 and 2024 data.
- CSS is included in the
<style>tag for basic styling. - D3.js is loaded from cdnjs in the
<head>section. - The JavaScript code is enclosed in a
<script>tag at the end of the body:- It defines the fake data for 2023 and 2024.
- Sets up the SVG and scales for the chart.
- Defines the
updateChartfunction that handles the animation between different states of the data. - Initially renders the chart with 2023 data.
To use this, you can simply save it as an HTML file and open it in a web browser. The chart will appear with the 2023 data, and you can click the buttons to switch between 2023 and 2024 data, triggering the animation.
This standalone version doesn't require any build tools or React, making it easier to run and modify directly. Would you like me to explain any part of this code in more detail or discuss how you might further customize it?
It should auto-play when the page loads, with a pause of 3s and then looping back to the start
I want the same bars to be animated moving up and down in position relative to each other - the labels should move with the bars when they do that
Add a third years to make the effect more obvious
Certainly! I'll modify the code to auto-play, loop through three years of data, and ensure that the bars and labels move together. Here's the updated version:
This updated version includes the following changes:
- Added a third year (2025) with new fake data to make the effect more obvious.
- Implemented an auto-play feature that cycles through the years automatically.
- Added a 3-second pause between each transition.
- Ensured that bars and labels move together when their positions change.
- Added a year display that updates with each transition.
Key features:
- The
animatefunction is responsible for cycling through the years and callingupdateChart. setTimeoutis used to create the 3-second pause between transitions.- The
updateChartfunction now takes a year parameter, which is displayed on the page. - Bars and labels are bound to the same data and transition together, ensuring they move as a unit.
To use this, save it as an HTML file and open it in a web browser. The chart will automatically start animating, cycling through the years 2023, 2024, and 2025, with a 3-second pause between each transition. The bars and labels will move together as their relative positions change.
Would you like me to explain any part of this code in more detail or make any further modifications?
Make sure each year only three now models are added, they should animate on from the bottom - the length of the lines should never change
Certainly! I'll modify the code to ensure that only three new models are added each year, animating them from the bottom, while keeping the line lengths constant. Here's the updated version:
This updated version includes the following changes:
- The data structure has been modified to have an initial set of models and a separate array of new models to be introduced gradually.
- The
animatefunction now updates thecurrentDataarray before callingupdateChart:- It removes the bottom 3 models (except for the first year).
- It adds 3 new models from the
newModelsarray.
- The
updateChartfunction has been modified:- The x-axis domain is now fixed (
[900, 1350]) to ensure consistent bar lengths. - New bars and labels are now introduced from the bottom of the chart.
- The x-axis domain is now fixed (
- The animation now cycles through 4 years (2023, 2024, 2025, 2026) to show the gradual introduction of new models.
Key features:
- Only three new models are added each year, replacing the bottom three from the previous year.
- New models animate in from the bottom of the chart.
- The length of the bars remains constant due to the fixed x-axis domain.
- The chart still updates every 3 seconds, cycling through the years.
To use this, save it as an HTML file and open it in a web browser. The chart will automatically start animating, cycling through the years and gradually introducing new models while maintaining a consistent number of entries.
Would you like me to explain any part of this code in more detail or make any further modifications?
that's perfect. Now I want you to reshape the test data as JSON and show it in a textarea at the bottom of the page, along with a button I can use to reset the animation and start it playing with the new JSON
The JSON should look like this:
[{"date": "2023-12-20", "model": "GPT-4-Turbo", "elo": 1243}, ...]
The animation should run through the dates in order, animating the position of the models based on their elo score
It should only show models that have values available for that date
There should be a slider that sets the speed of the animation
Certainly! I'll modify the code to include a JSON textarea, a reset button, a speed slider, and update the animation logic to work with the new data format. Here's the updated version:
This updated version includes the following changes:
- Added a textarea for JSON input at the bottom of the page.
- Added a "Reset Animation" button to restart the animation with the current JSON data.
- Added a slider to control the animation speed.
- Modified the data structure and animation logic to work with the new JSON format.
- The chart now animates through the dates in order, showing only the models available for each date.
- The color of each bar is now determined by the model name, ensuring consistency across dates.
Key features:
- The JSON input allows for flexible data entry, including adding or removing models at different dates.
- The animation speed can be adjusted using the slider.
- The reset button allows you to restart the animation at any time.
- The chart automatically adjusts to show only the models available for each date.
- The x-axis scale adjusts dynamically based on the Elo scores for each date.
To use this:
- Save it as an HTML file and open it in a web browser.
- The chart will start animating with the example data provided.
- You can modify the JSON in the textarea to add your own data.
- Click the "Reset Animation" button to apply changes and restart the animation.
- Use the slider to adjust the animation speed.
The JSON format used is exactly as you specified:
json[{"date": "2023-12-20", "model": "GPT-4-Turbo", "elo": 1243}, ...]
You can add or remove models for different dates, and the chart will automatically adjust to show the correct data for each date.
Would you like me to explain any part of this code in more detail or make any further modifications?
the chart should always show 20 rows - those can be blank if they have to be. add a button under the textarea that parses the new JSON and starts it animating
Certainly! I'll modify the code to always show 20 rows, including blank ones if necessary, and add a button to parse the new JSON and start the animation. Here's the updated version:
This updated version includes the following changes:
- The chart now always shows 20 rows, with empty rows displayed as transparent bars.
- Added a "Parse JSON and Start Animation" button below the textarea.
- Modified the
updateChartfunction to handle the fixed number of rows. - Adjusted the chart height to accommodate 20 rows comfortably.
Key features:
- The chart always displays 20 rows, filling empty slots with transparent bars.
- The y-axis labels only show the names of models with data.
- The new "Parse JSON and Start Animation" button allows you to update the chart with new data without refreshing the page.
- The animation logic remains the same, cycling through dates and updating the chart accordingly.
To use this:
- Save it as an HTML file and open it in a web browser.
- The chart will start animating with the example data provided.
- You can modify the JSON in the textarea to add your own data.
- Click the "Parse JSON and Start Animation" button to apply changes and restart the animation with the new data.
- Use the "Reset Animation" button to restart the animation from the beginning.
- Use the slider to adjust the animation speed.
The JSON format remains the same:
json[{"date": "2023-12-20", "model": "GPT-4-Turbo", "elo": 1243}, ...]
You can add or remove models for different dates, and the chart will automatically adjust to show the correct data for each date, always maintaining 20 rows.
Would you like me to explain any part of this code in more detail or make any further modifications?
Uncaught Error: RangeError: invalid array lengthI apologize for the error. It seems the error is occurring because we're trying to create an array with a negative length when there are more than 20 models in the data for a given date. Let's fix this issue by modifying the updateChart function to handle cases where there are more than 20 models. Here's the corrected version:
The main change is in the updateChart function. Here's the modified part:
javascriptfunction updateChart(data, date) { const sortedData = data.sort((a, b) => b.elo - a.value); const paddedData = sortedData.slice(0, rowCount); while (paddedData.length < rowCount) { paddedData.push({ model: "", elo: 0 }); } // ... rest of the function remains the same }
This change does the following:
- We sort the data as before.
- We take only the top
rowCount(20) models usingslice(0, rowCount). - If there are fewer than 20 models, we add empty placeholder objects to fill up to 20 rows.
This approach ensures that:
- We always have exactly 20 rows of data.
- If there are more than 20 models, we only show the top 20.
- If there are fewer than 20 models, we fill the remaining rows with empty placeholders.
This should resolve the "invalid array length" error and make the chart more robust when handling varying amounts of data. The chart will now always display 20 rows, showing only the top models if there are more than 20, and filling with empty rows if there are fewer than 20.
Is there anything else you'd like me to modify or explain?